
QuantDart
Crypto exchange platform - uiuxThe and security.
Challenge
How might we help beginners to start investing in crypto in an easy, safe, and valuable way?
Solution
I redesigned the flow, helped implement the new design style guide and branding with the tech development team for the whole revamp for the website and app.
I co-wrote the content strategy with the marketing manager for the website, redesigned the website for users to easily understand the business and how to get started to their first crypto investment.
I held workshops for user interviews, analyzed the script, and drew insights. After that, I audited the existing website and redesigned the whole flow in order to implement the goals for providing a better experience for beginners.
Design Process
1. Ideation & Solution Hunting2. Research & Synthesis
3. Brand Development
4. Architecture & UX Design
5. UI Design & Prototyping
6. Go-To-Marketing & Business
7. DevTesting & Handoff











Artzioneer
NFT platform - uiux
The proposal
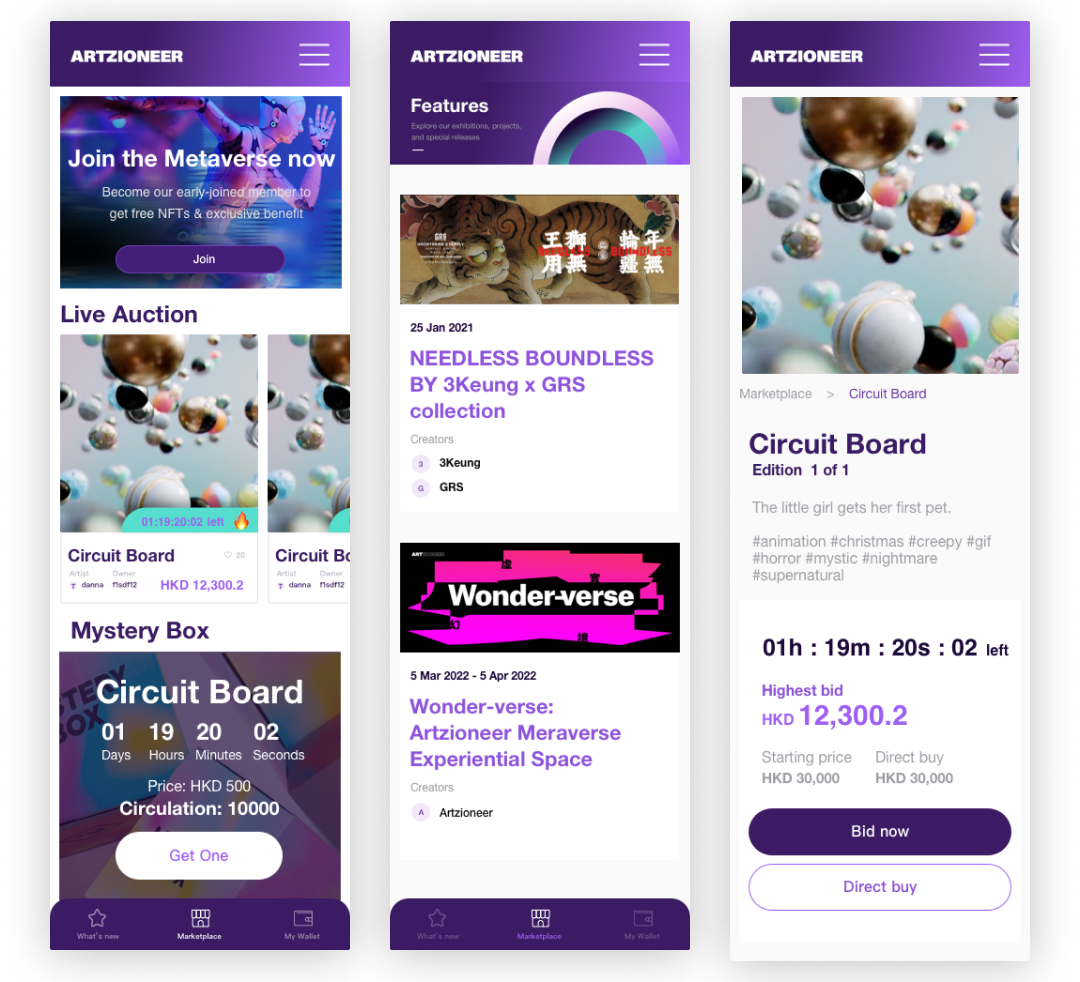
Artzioneer is a new one-stop NFT marketplace which focuses on building a community of art, self-expression, and imagination. We aim to create avant-garde and creative NFT projects for all creators from which to build a new bohemian metaverse of artistic self-reliance.Challenge
How might we connect brands, artists and creators to rediscover the creative potential with NFTs?
Key objective
Artzioneer provides platform for artists & brands selling NFTs alongside with our tailor-made campaign. Buyers can trade & redeem valuable NFTs through our platform.
Solution
From research and ideation to UI and platform launch implementation, I design Artzioneer landing page and marketplace to allow users to understand our platform, easily get start their own account and browse the NFTs.
My role
Business strategy, UXUI lead, Branding
https://www.artzioneer.com/


![]()
The Henderson
Mobile app, Tenant Admin portal & Operational Dashboard development
SectorReal Estate
Challenge
To cater to the daily needs of guests, visitors, tenants, administrators, and building management, we have designed an app and web portal that delivers a seamless digital experience within the building. The whole project includes 17 modules & 3 MVPs.
My Role
User Research, Persona creation, Information architecture, user flow & wireflow creation, Business/ Tech requirement validation, Client-facing
User Interview
User Interviews -
Conducted 4 different interviews with staff of various roles currently working at The Henderson, including Tenant, an Administrator, Leasing Manager, and Facilities Manager. Translated the user research insights into detailed user personas and usage scenarios.

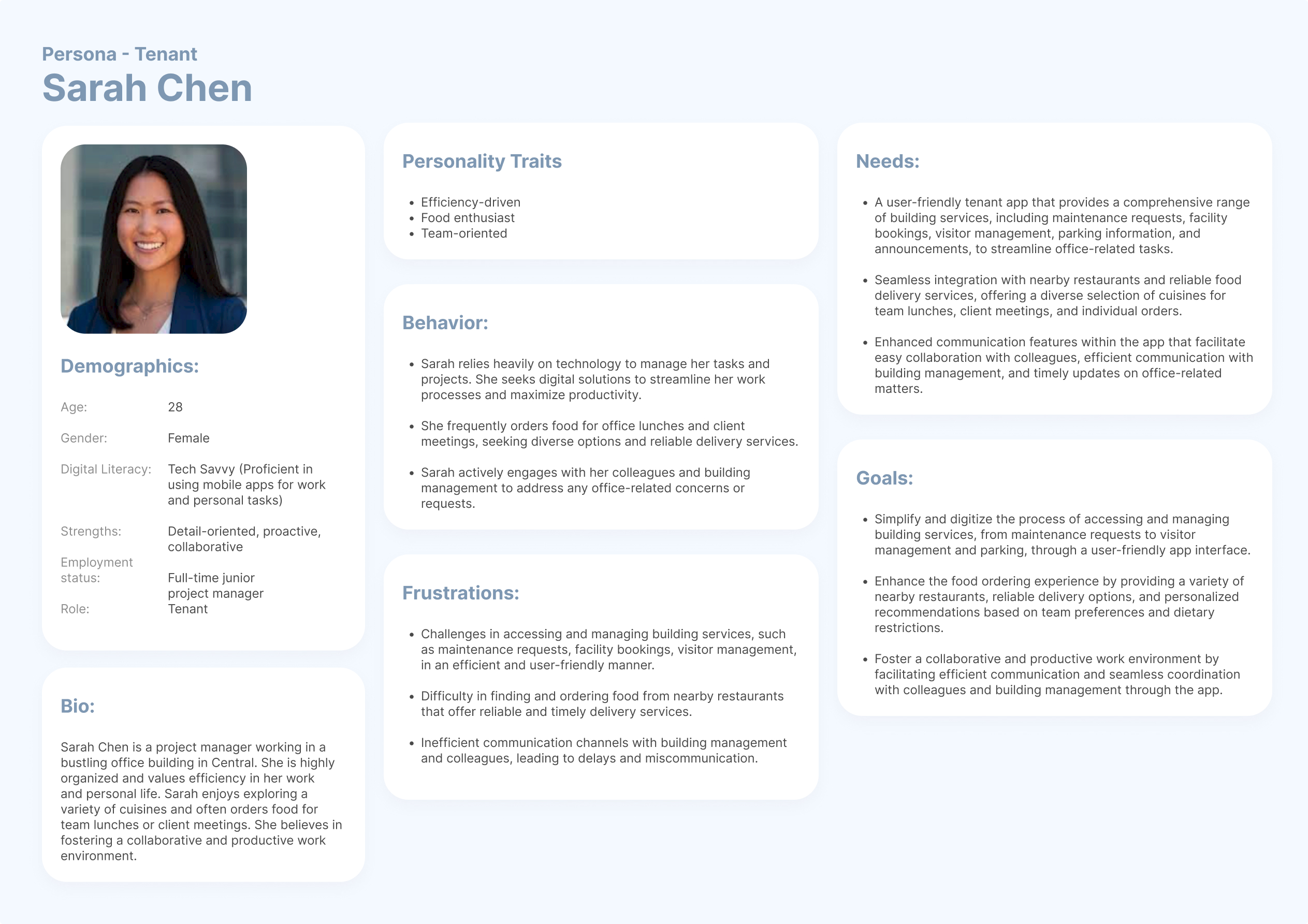
Persona
Persona Creation -
Based on the new product roles, I created 7 detailed user personas. I divided the roles into distinct behavioral profiles to reflect the varied priorities and needs.
For example, take Lisa and Chris. Lisa is a CFO and VIP tenant who leads a busy lifestyle. She is a frequent user of the smart parking features and has higher expectations compared to other users. In contrast, Chris is a mid-level manager with a strong focus on ESG (environmental, social, and governance) initiatives. He is willing to engage more to earn ESG rewards and pays close attention to environmental controls.
These personalized scenarios helped prioritize key functions when building the app or portal. Developing these user personas ensured a user-centric approach to the app design and development.







Customer Journey
ESG focused - Recycle by using vending machine
Through an empathy-driven user experience design approach, we were able to deeply understand the motivations and behaviors of our target customer, Ben, as he navigated the reverse vending machine (RVM) recycling program in his local Henderson community. Ben is an environmentally-conscious individual who is highly motivated to reduce his carbon footprint and do more to protect the planet. At the same time, he is also enthusiastic about earning rewards, in the form of the Hendcoin, through his participation in the company's sustainability initiatives.
Our research revealed that the combination of daily recycling missions, ongoing ESG program promotions, and the convenient proximity of the RVM locations were key factors that not only initially attracted Ben to the program, but also encouraged his consistent, habitual use of the reverse vending machines over time. The ability to earn cash rebates from the RVMs provided an added financial incentive that further reinforced Ben's recycling behaviors. By deeply understanding Ben's environmental values, his desire for tangible rewards, and the contextual factors that influenced his actions, we were able to design a customer journey that seamlessly aligned with his needs and preferences. The result was an engaging, empowering, and rewarding recycling experience that transformed Ben's sustainability efforts into an integral part of his daily routine.

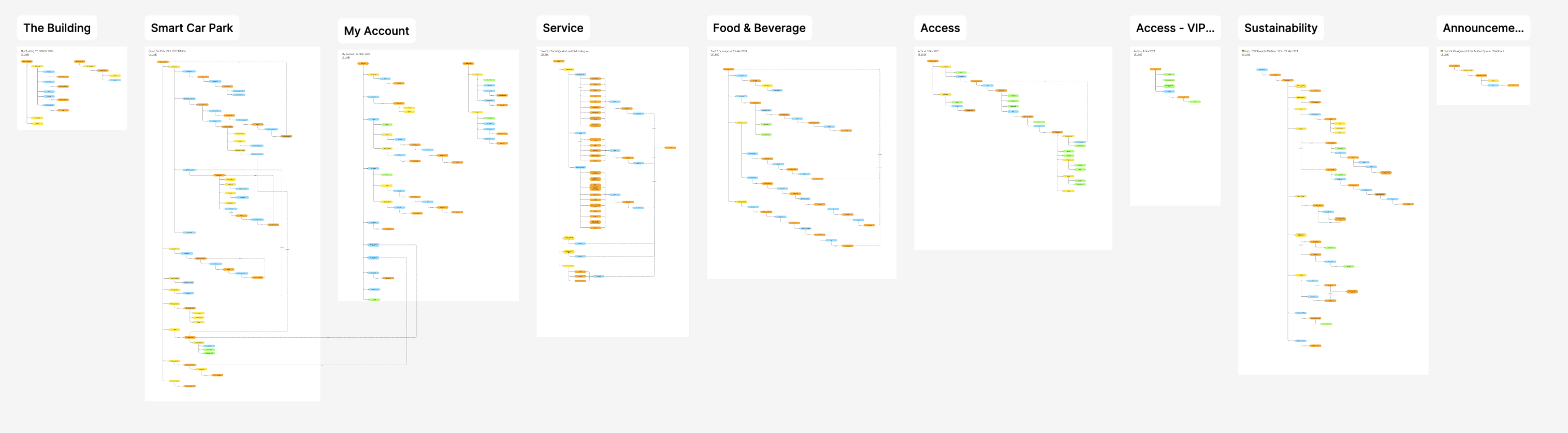
Information Architecture
Mobile App Information Architecture Design
As the lead on the mobile app information architecture (IA), I developed a structured hierarchy consisting of pages, main sections, features, and action buttons. The solid lines represent the page content, while the dashed lines depict the navigation flow.
Creating this IA helped establish a common understanding between the business, tech, and design teams. It ensured consistency in applying key design patterns, such as navigation, bottom sheets, and pop-ups, across the app experience.
By defining this clear IA framework upfront, we were able to align stakeholders, streamline the development process, and maintain a cohesive user experience throughout the app.


User Flow & Wireframe
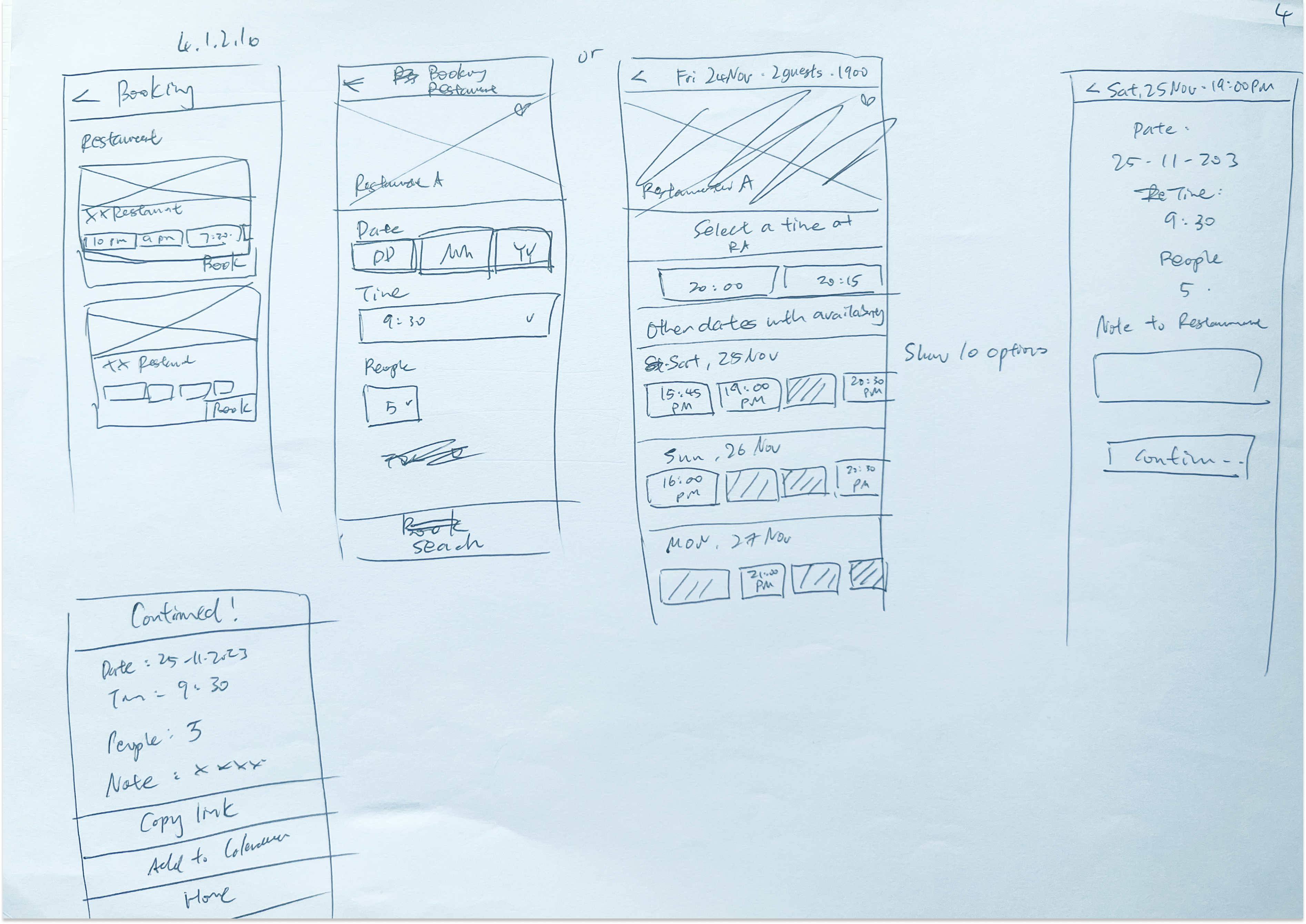
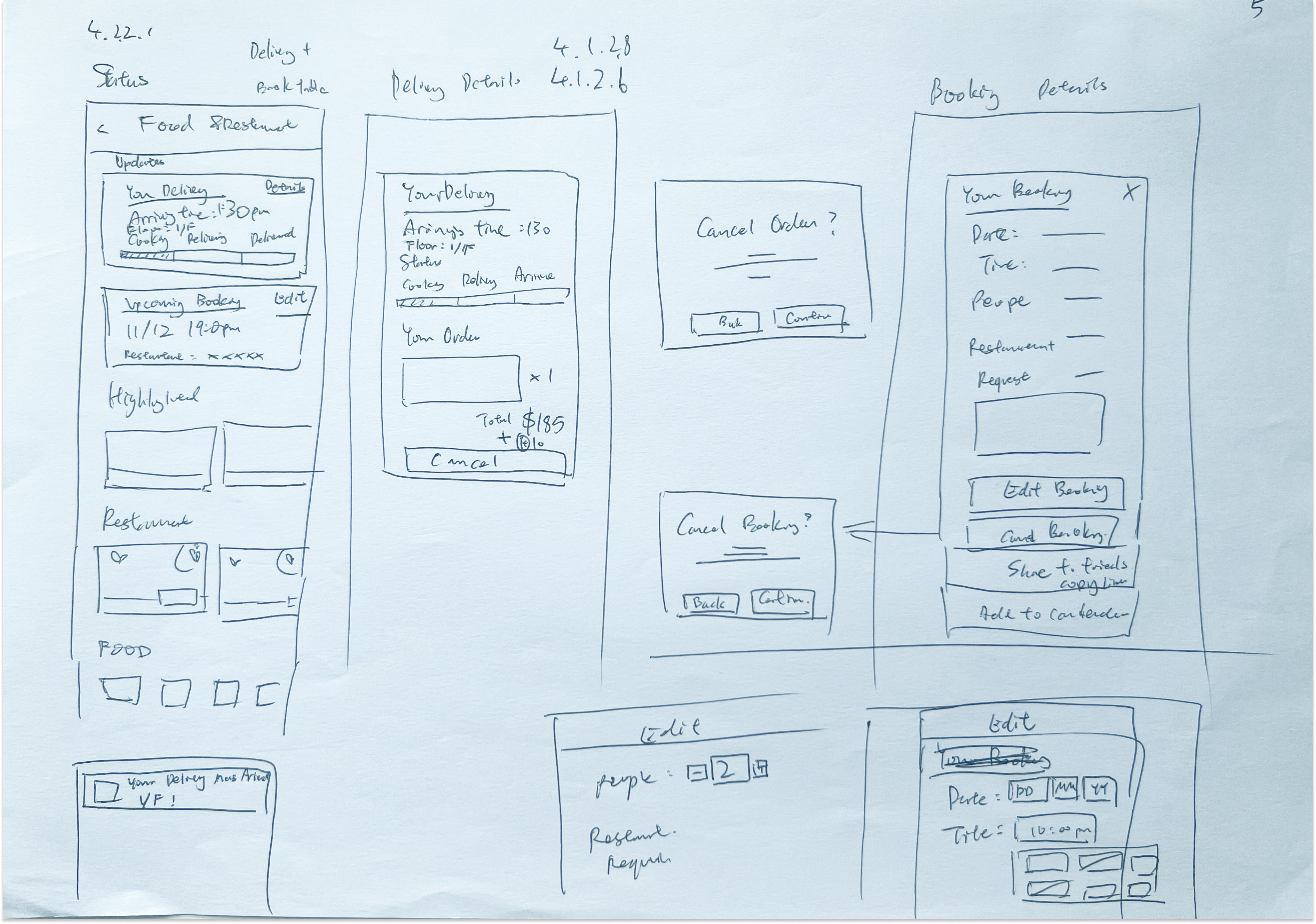
Food & beverage
Business/ Technical requirement validation
The first step of our process involves business and technical validation. I reviewed the requirements and benchmarked the best industry practices. This validation step ensured the proposed flow and requirements were user-centric, focusing on both usability and technical feasibility.


User flow design
I designed the user flow, incorporating elements such as in-app navigation, user decision points, user control mechanisms, and error handling. Additionally, I created a chart illustrating the interactions between notifications, client actions, restaurant actions, and third-party integrations. This visual aid was intended to facilitate better communication and alignment across the team.

Wireframe Design
I designed one of the sections using a sketch-based approach. This method allowed for quickly illustrating ideas and putting them into team discussions for feedback and validation.





UI Design
After the UX design process, I handed off the work to the UI team. In this subsequent phase, my role was to monitor the progress, provide UI enhancements, and ensure the UX flow and microcopy were properly aligned.





See Clearly For Life - Zeiss
Campaign site - uiuxThe proposal I had the privilege of collaborating with the renowned optics leader Zeiss on their "See Clearly for Life" branding campaign. Zeiss's goal for this campaign was to celebrate their legacy of innovation in vision care while also highlighting the personal journeys of their long-time clients.
For this project, I designed a comprehensive campaign page that wove together Zeiss's brand history with the life stories of their clients. Through thoughtful UX and UI choices, I aimed to create an immersive digital experience that would allow users to appreciate both Zeiss's technical expertise and the profound impact their products have had on people's lives.
The campaign page featured a timeline documenting Zeiss's key milestones, accompanied by testimonials and imagery that brought the clients' personal stories to life. I also incorporated interactive elements that encouraged users to explore Zeiss's innovative technologies and how they have evolved over the company's century-long history.
The final design was very well-received by Zeiss, who felt it successfully captured the essence of their "See Clearly for Life" brand message. The engaging, user-centric experience I created helped strengthen Zeiss's connection with both existing and potential customers.
My Role
UIUX Design, Content Strategy, Client-Facing


Challenge
How might we design a campaign site that fully embodies the 'See Clearly for Life' brand messaging and visuals, while also strategically guiding users through an engaging experience that drives them towards key acquisition goals?
Solution
✅ A Seamless Journey from Awareness to Acquisition: Designing the 'See Clearly for Life' Campaign Site
To address the key objectives of the 'See Clearly for Life' campaign site, I designed a clear and intuitive user interface that guides visitors seamlessly through the brand's story and value proposition, ultimately driving them towards key conversion actions.The information architecture of the site was structured to take users on a thoughtful journey, beginning with an immersive introduction to the 'See Clearly for Life' brand message and ethos. This was achieved through large-scale imagery, emotive storytelling, and strategic placement of the campaign's core themes.
As users scroll down the page, they are then presented with a visually engaging timeline that chronicles Zeiss's rich history of innovation in the vision care industry. Interactive elements and parallax scrolling effects bring this brand legacy to life in a dynamic, user-friendly manner.
Moving further down the page, I organized the site's content into clearly delineated sections highlighting Zeiss's diverse product offerings, from their market-leading optics technologies to their comprehensive medical vision solutions. Each product category features detailed information, high-quality visuals, and prominent calls-to-action to facilitate user exploration and conversion.
Finally, the campaign site culminates in a prominent search and booking module, allowing users to seamlessly transition from awareness and engagement to the crucial acquisition stage. This streamlined user flow, combined with strategically placed CTAs throughout the experience, helps guide visitors towards completing key conversion goals like scheduling an eye exam or purchasing Zeiss products.


 OOH @ Central MTR station
OOH @ Central MTR station Scan & Browse the campaign site
Scan & Browse the campaign siteOverall, the intuitive information hierarchy, visually compelling design, and strategic conversion optimization work in tandem to create a truly immersive 'See Clearly for Life' campaign site that resonates with users and drives them towards valuable business outcomes for Zeiss.

IKEA pop-up store - Close-to-you
From in-store shopping, online order to delivery pick up - shopping experience
The proposal
The ikea research team found out that there is house furnishing demand on Discovery Bay* in Hong Kong. Ikea would like to provide a new integrated experience by combining digital and traditional in-store shopping experiences to draw extra sales. *Discovery Bay is a remote area on Lantau Island
Challenge
How might we provide a continuous, all-in-one experience for Discovery Bay residents from inspiring, browsing, online order to delivery pick up across in-store popup, locker, and Kiosk?
Key objective
By setting up personas that followed customer insight, I designed 3 customer journeys fitting the stakeholders' expectations and user needs.
Solution
I designed 3 interaction flows based on customers' needs, including Pickin’ Up inspiration kiosk & locker, Homestyle boutique, and Chef’s station (interactive food panel)
Impact
The digital installations will be set up in Discovery Bay permanently in Q3 2021. It is expecting more than 30K visits per year.
https://www.ikea.com.hk/en/where-are-we/store/ikea-discovery-bay
My Role
Information Architecture, customer journey design, Screen flow design, Creative concept development
Project Time
2 weeks