![]()
The Henderson
Mobile app, Tenant Admin portal & Operational Dashboard development
SectorReal Estate
Challenge
To cater to the daily needs of guests, visitors, tenants, administrators, and building management, we have designed an app and web portal that delivers a seamless digital experience within the building. The whole project includes 17 modules & 3 MVPs.
My Role
User Research, Persona creation, Information architecture, user flow & wireflow creation, Business/ Tech requirement validation, Client-facing
User Interview
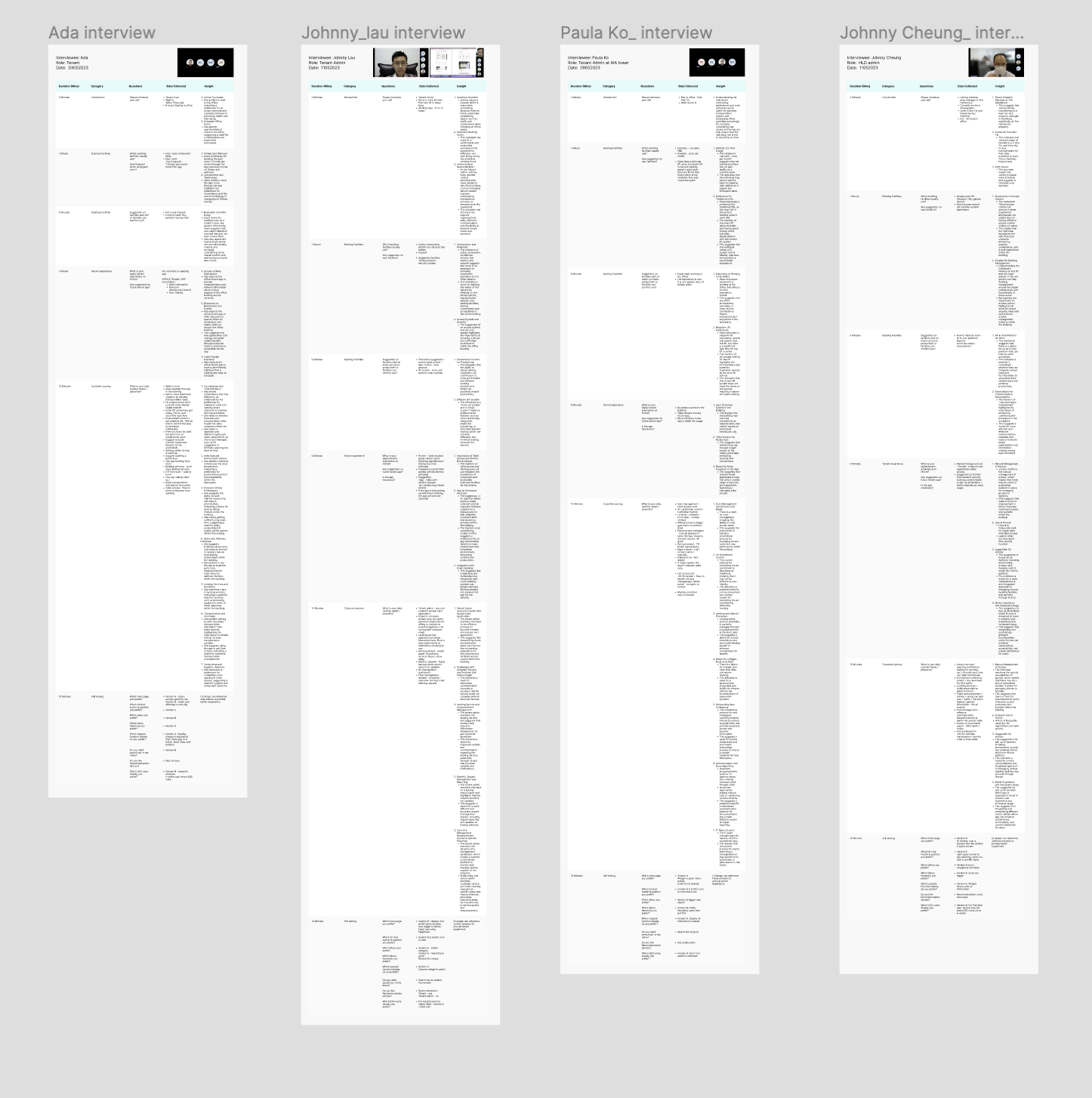
User Interviews -
Conducted 4 different interviews with staff of various roles currently working at The Henderson, including Tenant, an Administrator, Leasing Manager, and Facilities Manager. Translated the user research insights into detailed user personas and usage scenarios.

Persona
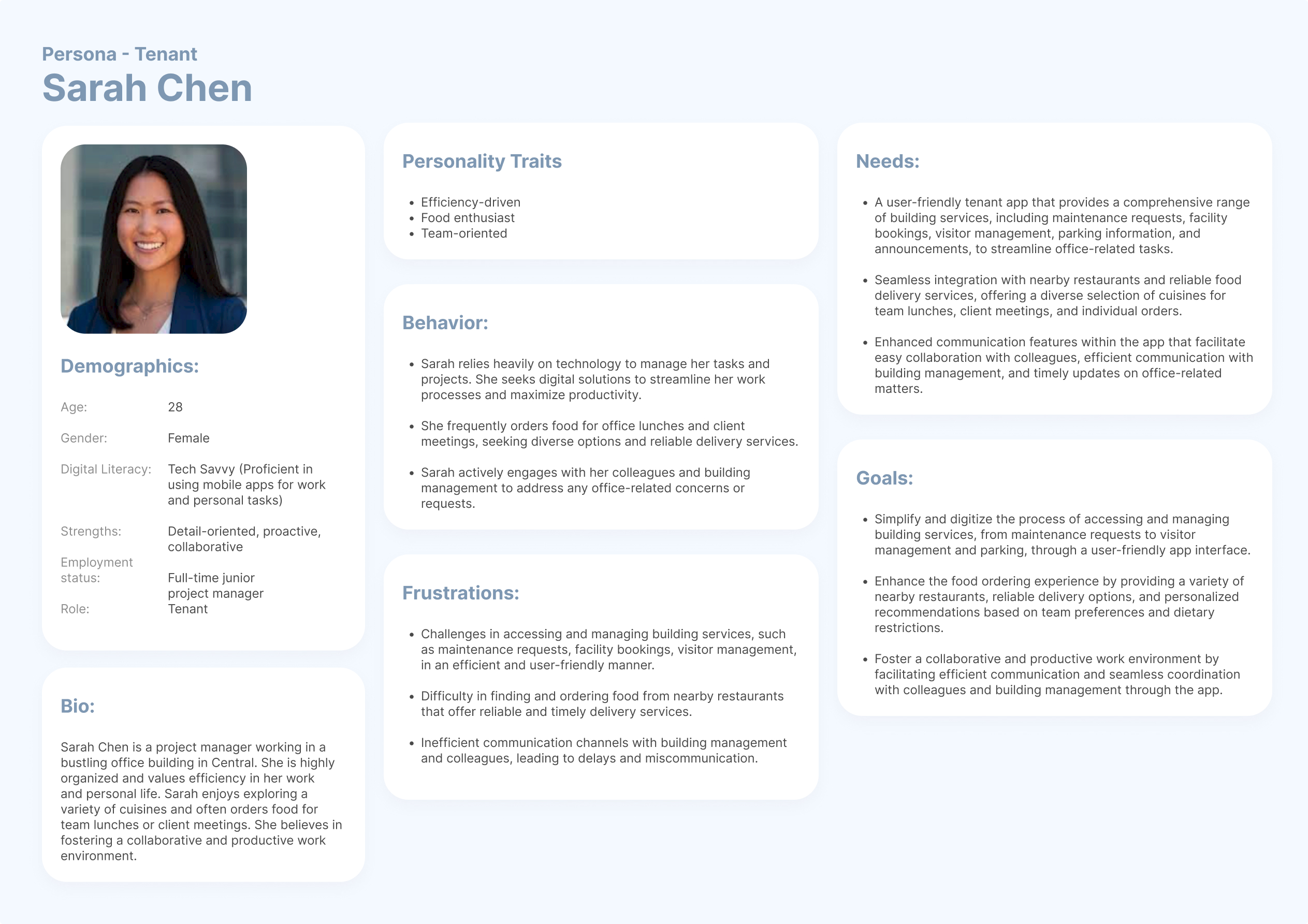
Persona Creation -
Based on the new product roles, I created 7 detailed user personas. I divided the roles into distinct behavioral profiles to reflect the varied priorities and needs.
For example, take Lisa and Chris. Lisa is a CFO and VIP tenant who leads a busy lifestyle. She is a frequent user of the smart parking features and has higher expectations compared to other users. In contrast, Chris is a mid-level manager with a strong focus on ESG (environmental, social, and governance) initiatives. He is willing to engage more to earn ESG rewards and pays close attention to environmental controls.
These personalized scenarios helped prioritize key functions when building the app or portal. Developing these user personas ensured a user-centric approach to the app design and development.







Customer Journey
ESG focused - Recycle by using vending machine
Through an empathy-driven user experience design approach, we were able to deeply understand the motivations and behaviors of our target customer, Ben, as he navigated the reverse vending machine (RVM) recycling program in his local Henderson community. Ben is an environmentally-conscious individual who is highly motivated to reduce his carbon footprint and do more to protect the planet. At the same time, he is also enthusiastic about earning rewards, in the form of the Hendcoin, through his participation in the company's sustainability initiatives.
Our research revealed that the combination of daily recycling missions, ongoing ESG program promotions, and the convenient proximity of the RVM locations were key factors that not only initially attracted Ben to the program, but also encouraged his consistent, habitual use of the reverse vending machines over time. The ability to earn cash rebates from the RVMs provided an added financial incentive that further reinforced Ben's recycling behaviors. By deeply understanding Ben's environmental values, his desire for tangible rewards, and the contextual factors that influenced his actions, we were able to design a customer journey that seamlessly aligned with his needs and preferences. The result was an engaging, empowering, and rewarding recycling experience that transformed Ben's sustainability efforts into an integral part of his daily routine.

Information Architecture
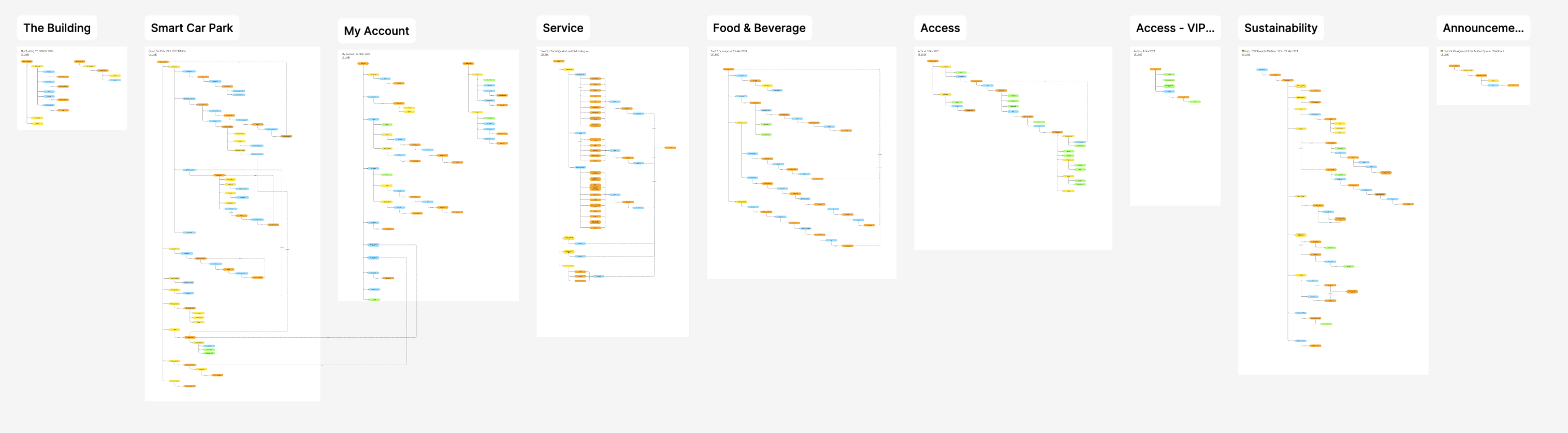
Mobile App Information Architecture Design
As the lead on the mobile app information architecture (IA), I developed a structured hierarchy consisting of pages, main sections, features, and action buttons. The solid lines represent the page content, while the dashed lines depict the navigation flow.
Creating this IA helped establish a common understanding between the business, tech, and design teams. It ensured consistency in applying key design patterns, such as navigation, bottom sheets, and pop-ups, across the app experience.
By defining this clear IA framework upfront, we were able to align stakeholders, streamline the development process, and maintain a cohesive user experience throughout the app.


User Flow & Wireframe
Food & beverage
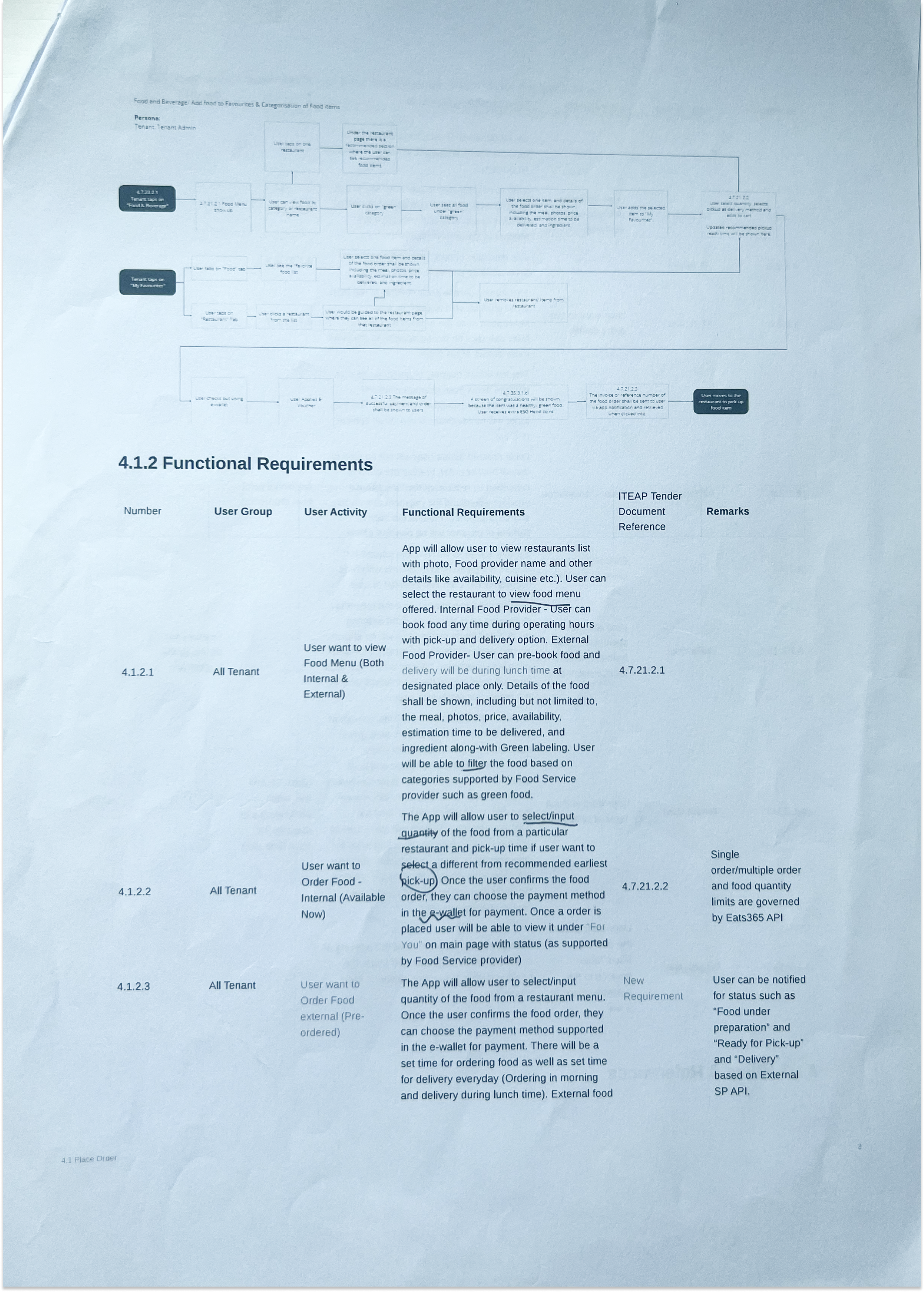
Business/ Technical requirement validation
The first step of our process involves business and technical validation. I reviewed the requirements and benchmarked the best industry practices. This validation step ensured the proposed flow and requirements were user-centric, focusing on both usability and technical feasibility.


User flow design
I designed the user flow, incorporating elements such as in-app navigation, user decision points, user control mechanisms, and error handling. Additionally, I created a chart illustrating the interactions between notifications, client actions, restaurant actions, and third-party integrations. This visual aid was intended to facilitate better communication and alignment across the team.

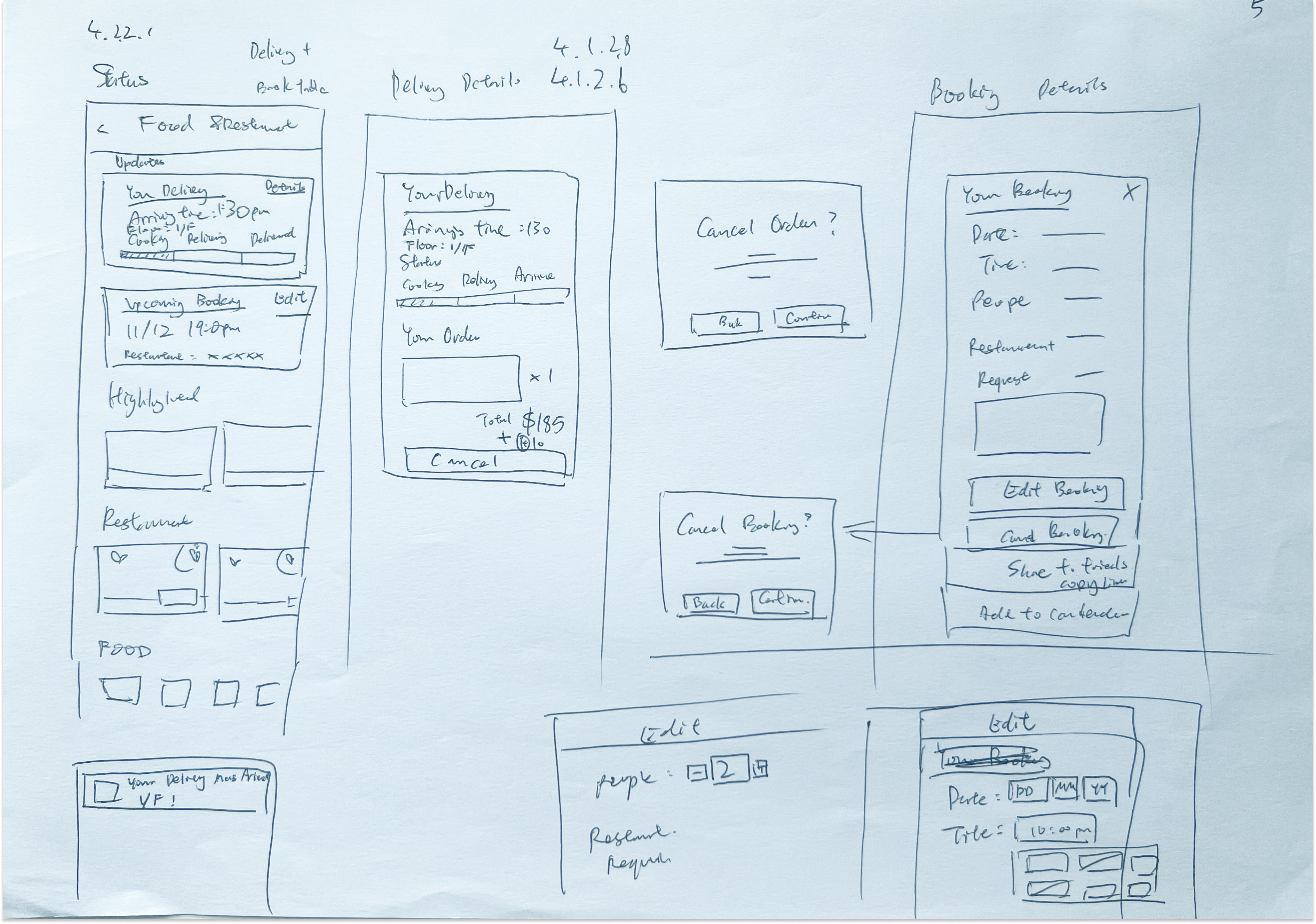
Wireframe Design
I designed one of the sections using a sketch-based approach. This method allowed for quickly illustrating ideas and putting them into team discussions for feedback and validation.





UI Design
After the UX design process, I handed off the work to the UI team. In this subsequent phase, my role was to monitor the progress, provide UI enhancements, and ensure the UX flow and microcopy were properly aligned.




